インターネットのはじまりと共にホームページは生まれ、その見た目とともに、制作に使われる技術も変わってきました。
そのおおまかな変遷の歴史と2021年の今使われている技術のご紹介、未来のホームページについての考察です。
ホームページ制作における基本技術
基本的に、現在私達がパソコンやスマホで目にするホームページのほとんどに、下記3つの技術が標準的に使われています。
なるべくわかりやすく伝えるため、別のものに例えてみます。
ホームページ制作の基盤「HTML」
HyperText Markup Language(ハイパーテキスト マークアップ ランゲージ)の頭文字をとったHTML(エイチティーエムエル)は、今も昔も変わらずホームページ制作の基盤です。
- ここがタイトルで、その中の見出し、その見出しの中の説明文などと、構造化させたり
- 別のページに移動するリンクや画像を設定します。
HTMLを例えるなら、小説のタイトルや目次、文章などの枠組み
小説にタイトルを付けて、章や見出し、文章を書きます。
ホームページにデザインを加える「CSS」
Cascading Style Sheets(カスケーディング スタイル シート)の頭文字をとったCSS(シーエスエス)を使うことで、HTMLだけでも色を付けたりできますが、より複雑に細かい指定ができます。
HTMLとCSSを例えるならカラー漫画
小説に色やイメージが加わります。
ホームページに動きを加える「Javascript」
プログラミング言語のひとつであるJavascript(ジャバスクリプト)を使うことで、計算したり、上下左右から画像を移動させて見せたり、ボタンを押すと表示させたり消したり、アニメーションさせたりすることができます。
CSSでもアニメーションはできますが、Javascriptを使うことで、より複雑な動きが指定できます。
HTMLとCSSとJavascriptを例えるならアニメ
漫画に動きが加わります。
ホームページ制作における主要技術の変遷


Appleホームページの変遷
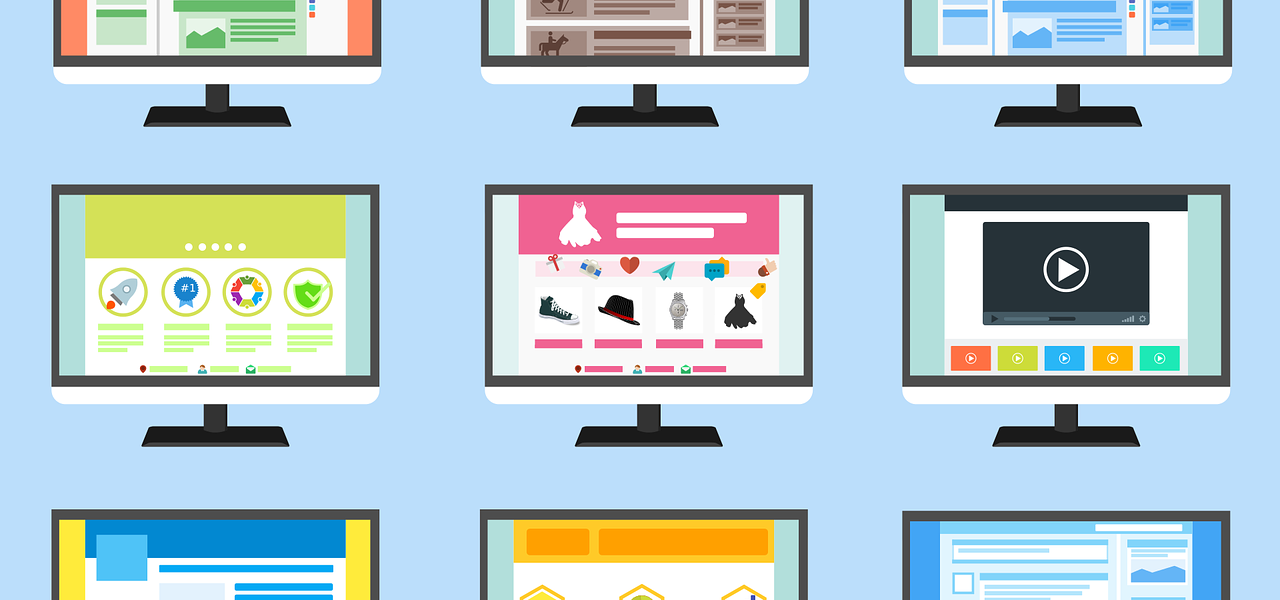
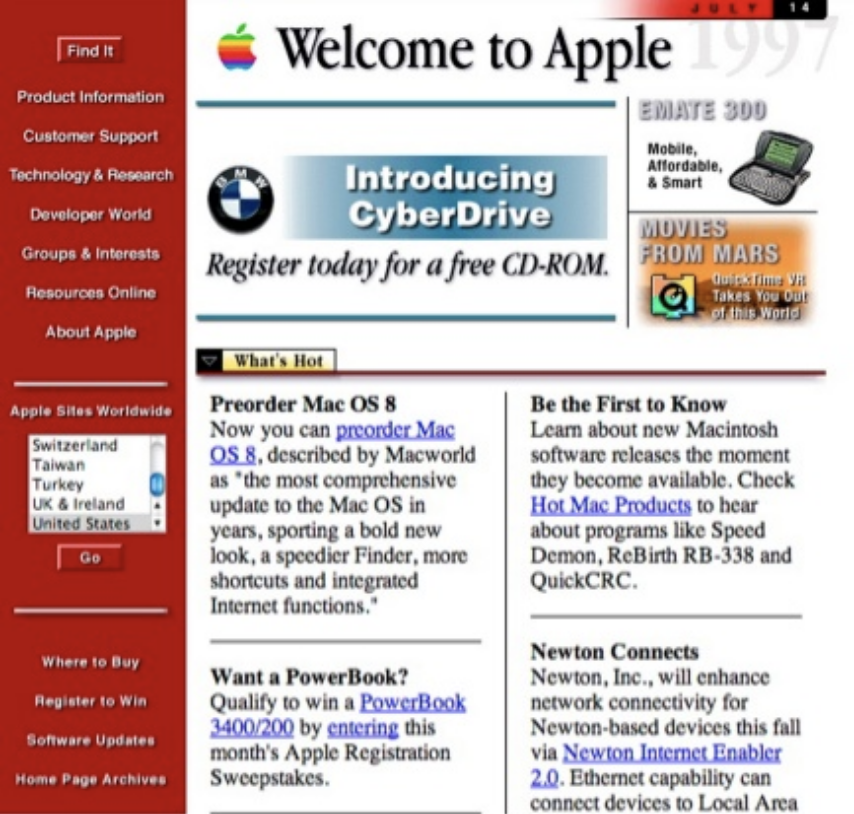
誕生から今まで、その時代のウェブデザインの先端を走って、変化し続けているAppleのホームページを参考に、その移り変わりをご覧ください。
見た目の更新とともに、使用されている技術も変わっています。
15年間のAppleホームページの変化がスライドショーにまとめられています。
15 Years of Apple’s Homepage
2021年のAppleのホームページです。
Apple
ホームページのデザインが変わった原因
時代とともにホームページの見た目が大きく変わる要因として
- 通信速度
- パソコン(携帯)の処理速度
- ホームページを表示するアプリ(ブラウザ)の機能
が大きく影響しています。
ダイヤル回線からADSL、光回線へと通信速度が高まり、パソコンのスペック向上とも比例して、デザインがより複雑に、リッチになりました。
テキストサイトの時代
1枚の画像を表示するのに何十秒もかかる時代には、画像よりも通信量の少ない、テキストがメインのサイトが主流になります。
テキストがメインで、装飾が最小限のホームページでは、CSSやJavascriptはあまり使われず、HTMLだけを使います。
テーブルレイアウトで作るホームページ
項目を左右に分けたりするために、HTMLのtable(テーブル)タグを使用する、テーブルレイアウトが主流でした。
携帯でインターネットの時代
携帯電話でインターネットができるようになった時代にも、通信速度と処理速度の遅い昔の携帯(ガラパゴス携帯、略してガラケー)で見るホームページでは、テーブルレイアウトが主流でした。
一方その頃、パソコンの処理速度と通信速度は大幅に向上しており、携帯に最適化したホームページとパソコンに最適化したホームページが、個別に作られるようになります。
CSSで作るリッチなデザインのホームページ
CSSを使用したリッチなデザインのパソコン用ホームページが増えてきました。
テーブルレイアウトのホームページもまだ残るものの、CSSを使用したホームページが主流になります。
ガラケーに最適化されたホームページの中にも、CSSを表現できる機種が増えてきたことで、CSSを使用した携帯用のホームページが増えてきます。
Flashアニメーションの台頭

この頃、ホームページ上でよりリッチな表現として、アニメーションを行うための技術「Flash(フラッシュ)」が使用されはじめます。
後に、写真編集ソフトPhotoshop(フォトショップ)の開発元で有名なADOBE(アドビ)社に買収される、Macromedia(マクロメディア)社が開発した技術で、多くのアニメーションやゲームが作られます。
HTMLとFlashだけで構成された、リッチなデザインのホームページも多く存在しました。
スマートフォンの時代
CSSとJavascriptを使用したホームページが主流になります。
Flashアニメーションの衰退
インターネットアクセスの大部分を占めるiPhoneからFlashが見れなくなったことから、Flashが使われなくなりました。
2021年現在、ホームページ制作に使われている技術
早い通信速度、高いスペックのパソコンやスマホでも、より早く表示したり、より回線への負荷が少なくなるように、ページを読み込まなくても済むようなJavascriptの技術や、高速なコンテンツの閲覧を重視してデザイン性を排除した規格(AMP)など、ホームページに使われる技術は日々進化しています。
HTMLの中だけでも、時代とともにバージョンアップして、4だったものから5が使えるようになったりと、閲覧するアプリ(ブラウザ)と共に、その仕様も進化しています。

これから未来のホームページ
今後は5Gによる、より大容量の速 い通信で、動画や今より動的なコンテンツの掲載された、個々の要望に柔軟に対応できるホームページになっていくのではないかと思います。
ホームページがよりリッチなデザインになるのとは逆に、今ほどGoogleから検索されなくなって、YouTubeのような動画サイトが主な検索の入り口になることで、ホームページは主にテキスト専用の場所になり、昔のようなHTMLと簡単なCSSだけで作られたホームページが大多数になったりしても面白いですね。
株式会社BUGSYでは、その時代の閲覧者に最適な技術を使用して、お客様のご要望に適したコンテンツをお作りします。
ホームページ制作のご依頼、ご相談など、お気軽にお問い合わせください。